自己紹介 ページ (396 無料画像)
好きな記事を「プロフィール」として登録できるようになりました|note公式.
重要】Pandoの一部リニューアルに伴う「簡単な自己紹介」欄 撤去のお知らせ|【公式】Pando運営《Pando》.
自己紹介ページ〜 nurulhakim.or.id.
ポートフォリオの自己紹介ページ】プロフィールの書き方や参考例 ポートフォリオ, 選挙ポスター, プロフィール.
編集者がNotionで簡単な自己紹介ページを作ってみた!|Ami Ito.
魅了 〜自己紹介ページ〜 www.tsjs.org.tw.
HTML・CSS入門】プロフィールページを作りながらはじめてホームページ制作(その6-CSSとは) push.tokyo.
自己紹介ページ〜 nurulhakim.or.id.
HTML・CSS入門】プロフィールページを作りながらはじめてホームページ制作(その6-CSSとは) push.tokyo.
ブログの自己紹介を作成するテンプレート手順3つとコツ2つを解説 副業コンパス.
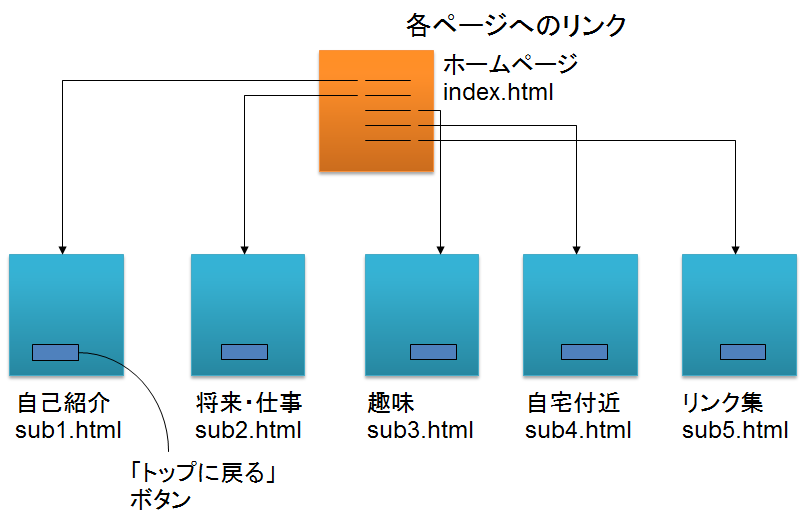
ナビゲーション付き自己紹介ページ システムエンジニア田中隆司のデータ屋さん.
自分の図解、できますか?マッチング精度を上げる自己PRの秘訣|広告デザイナーのポートフォリオ はたらくビビビット.
例文付き】ホームページのプロフィールの書き方!ビジネス成功に繋がるポイント11個 ペライチ大学.
ポートフォリオの序章を飾る自己紹介(プロフィール)の書き方 マイナビクリエイター.
スタッフ紹介ページをかっこいいデザインにする方法 |リウムスマイル!.
スタッフ紹介ページをかっこいいデザインにする方法 |リウムスマイル!.
管理者様向け】自己紹介機能に関するお知らせ Uniposサポート.
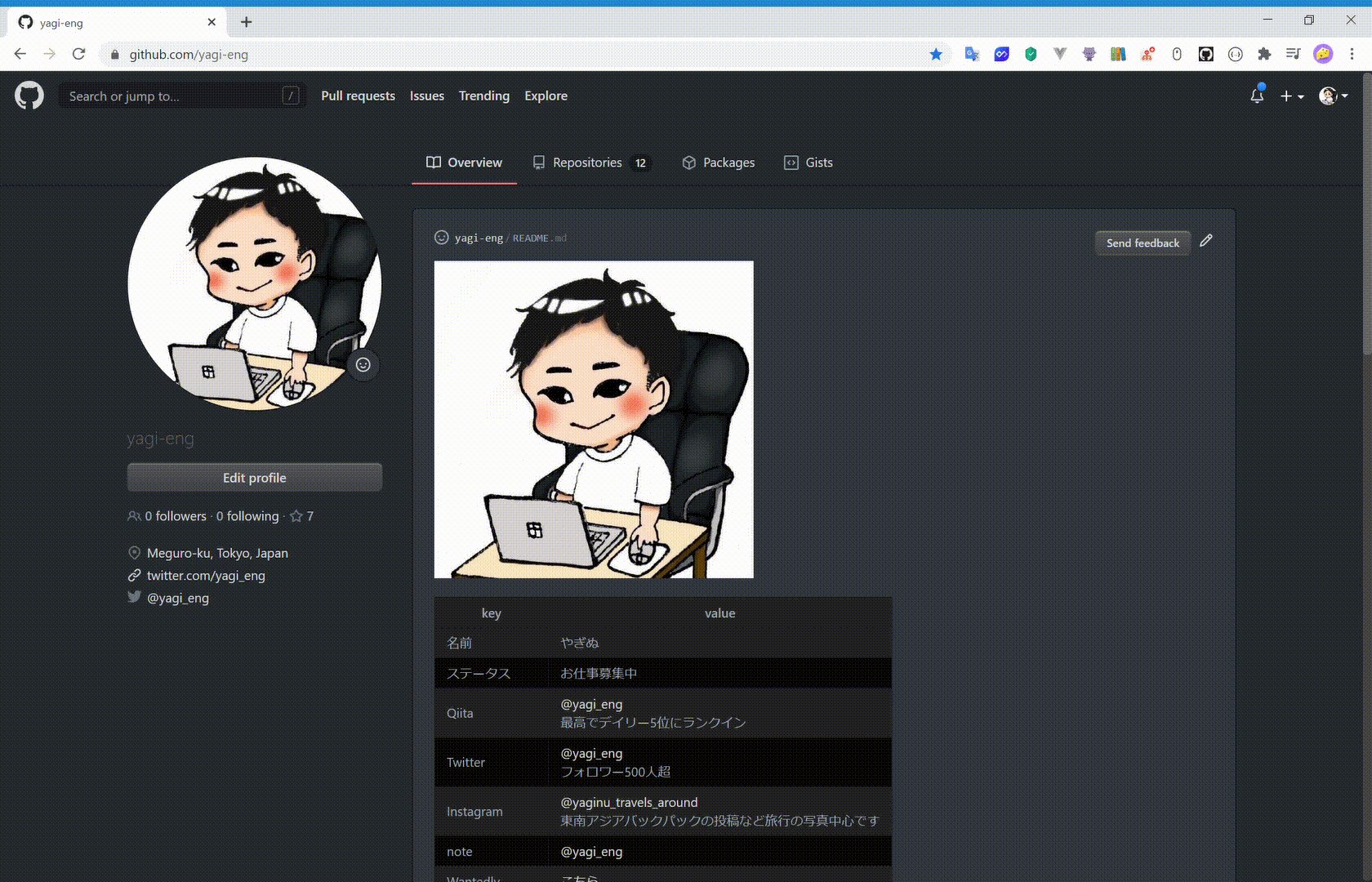
GitHub新機能】プロフィール画面にREADME.mdを追加できるようになったので自己紹介してみた Qiita.
Office365講師のひとりごと [新入社員への自己紹介ページはSharePointが使える!] =========================================== 皆さん、こんにちは! 今日から3月、早いですねー! ついこの間、「HappyNewYear!」と言っていたのに 時が経つのは早いものです。 さて .
HTML・CSS入門】プロフィールページを作りながらはじめてホームページ制作(その4-マークアップ) push.tokyo.
シンプルなプロフィールページを作成できる「HTML名刺」のご紹介! 北海道北見のWEB制作会社デコル.
自己紹介をまず見て様 専用 bckediri.beacukai.go.id.
転職成功に近づくポートフォリオの作り方|自己紹介や実績などの例文・見本も紹介 |転職ならdodaエンジニア IT.
ポートフォリオの自己紹介の書き方 未経験からWebデザイナーへ!【2023年版】.
マイページを編集したい(自己紹介・リンク追加・並べ替え).
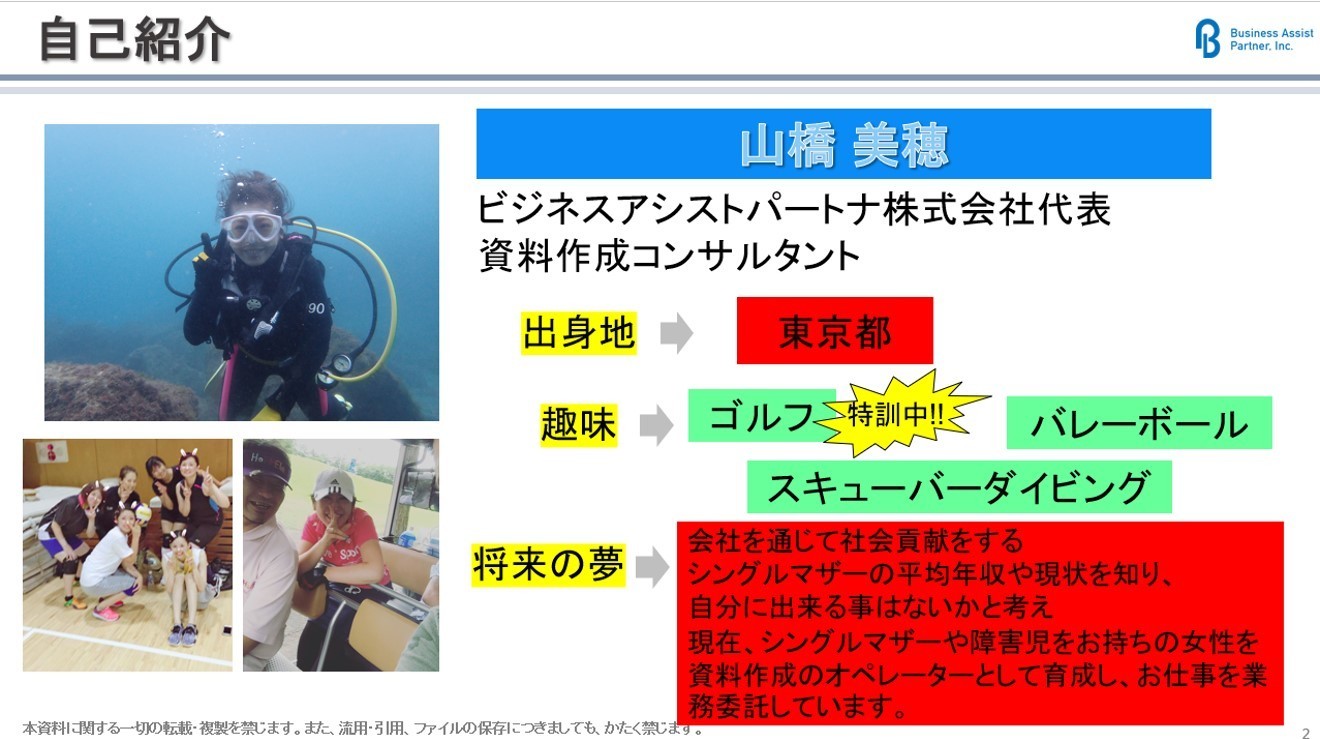
スライド1枚自己紹介ページの作り方: 山橋美穂 [マイベストプロ東京].
ナビゲーション付き自己紹介ページ システムエンジニア田中隆司のデータ屋さん.
自己紹介ページの作成手順 なんだかなあ Wiki.
スライド1枚自己紹介ページの作り方パワポテンプレート!初対面で好印象のひきつけ方» 【逆転営業】商談1回で即契約に!成約SUCCESSシステム(SSS)・ 90日トレーニング.
ポートフォリオの自己紹介ページ】プロフィールの書き方や参考例 — ただデザ.
step07 課題レポート:自己紹介サイトの作成.
Notionで自己紹介ページを作ろう Notionがあなたのチームを強くする3 TECH+(テックプラス).
classとidをつかいCSSを装飾しよう&CSSを別ファイルに書き出してみよう 株式会社LIGリグ|DX支援・システム開発・Web制作.
自己紹介ページ|本藤雅久 仕事力とは『プレゼン力』| 図解説明 双子男子の子育て.
ホームページのプロフィールの作り方・書き方は?例文・テンプレート紹介|ララクリップ*Web集客の基礎作りWebマガジン.
他のフォトギャラリー:
自己紹介 ページ



















![例文有】ブログのプロフィールページの書き方8ステップ[自己紹介のテンプレート]](https://koryphaee.at/img/--8.png)